creative design solutions
because things aren’t always black & white
About Visual Content
With more than 20 years’ experience from paper to screen — Visual Content specializes in creative design solutions.
Styles change with the times but the principles of design remain the same. They are static. Never changing. Something you should consider when looking for a designer.
The one size fits all approach works for some but we find a tailored approach works best.
Principles of Design
Alignment plays a pivotal role in creating a seamless visual connection with the design elements. It gives an ordered appearance to images, shapes, and blocks of texts by eliminating elements placed in a dishevelled manner.
In simple words, a hierarchy is formed when extra visual weight is given to the most important element or message in your design. It can be achieved in various ways — using larger or bolder fonts to highlight the title; placing the key message higher than the other design elements; or adding focus to larger, more detailed and more colourful visuals than those less relevant or smaller images.
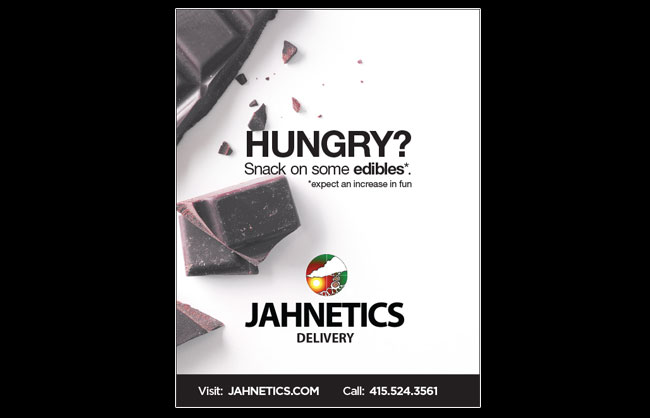
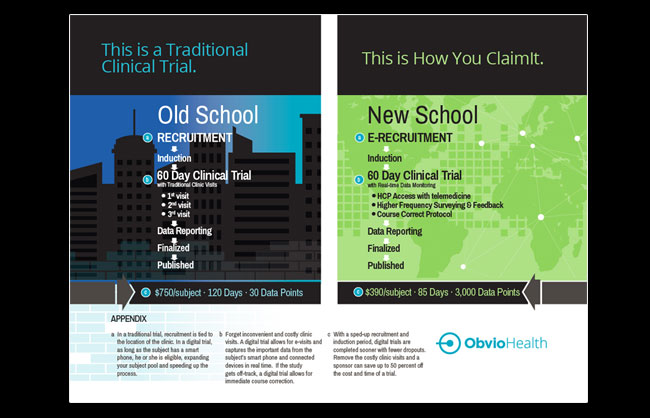
Contrast happens when there is a difference between the two opposing design elements. The most common types of contrast are dark vs. light, contemporary vs. old-fashioned, large vs. small, etc. Contrast guides a viewer’s attention to the key elements, ensuring each side is legible.
Repetition is a fundamental design element, especially when it comes to branding. It creates a rhythm and strengthens the overall design by tying together consistent elements such as logo and colour palette, making the brand or design instantly recognisable to viewers.
Proximity helps in creating a relationship between similar or related elements. These elements need not be grouped, instead, they should be visually connected by way of font, colour, size, etc.
Balance lends stability and structure to an overall design. To understand it better, think that there’s weight behind each of your design elements. Shapes, text boxes and images are the elements that form your design, so it’s important to be familiar with the visual weight each of those elements possesses. Now, this doesn’t mean that the elements always need to be distributed evenly or that they must be of an equal size — balance is either symmetrical or asymmetrical. Symmetrical balance is when the weight of elements is evenly divided on either side of the design, whereas asymmetrical balance uses scale, contrast, and colour to achieve the flow in design.
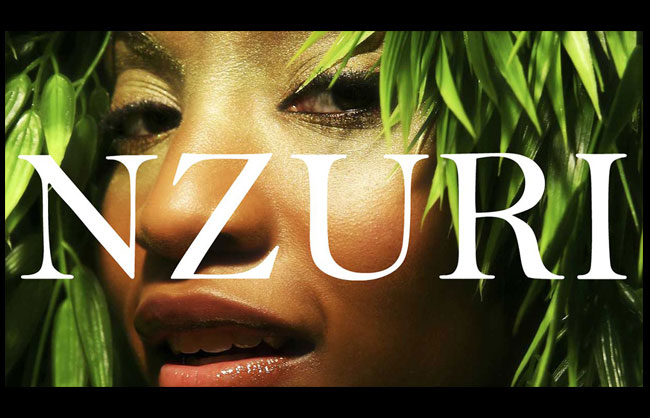
Colour is an important design basic and it dictates the overall mood of a design. The colours you pick represent your brand and its tonality, so be careful with the palette you choose. As a graphic designer, it’s always helpful to have a basic knowledge of colour theory, for example, gold & neutral shades evoke an overall feel of sophistication, bright colours signal happiness, and blue creates a feeling of calmness. Colour palettes can be used as a contrast or even to complement the elements.
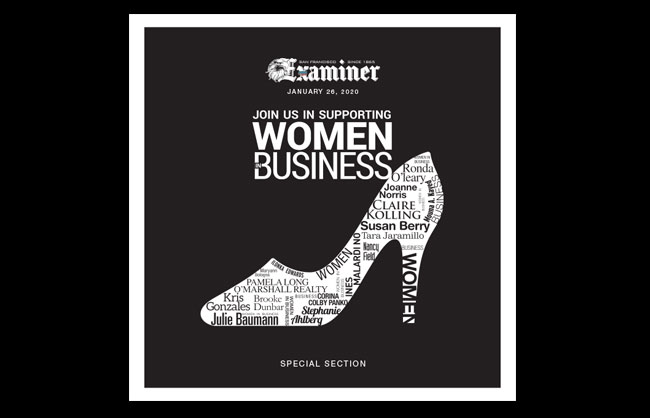
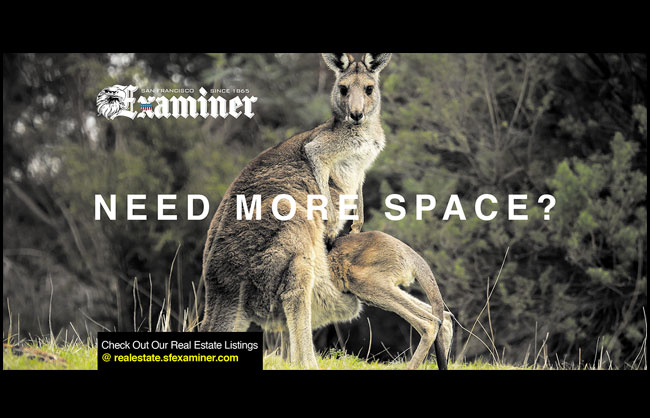
We’ve discussed the importance of colours, images, and shapes, but what about the space that is left blank? It is called the ‘negative space’, which in simple words means the area between or around the elements. If used creatively, negative space can help create a shape and highlight the important components of your design.